This post explains IntelliJ IDEA Plugin development.
GUI form and Dialog
IntelliJ provides 2 types of GUI component called GUI form and Dialog. IntelliJ uses special XML format with extension .form to design GUI component. Form is similar to Android’s res/layout xml files, and it makes easy to developing GUI on IntelliJ platform.
Ref
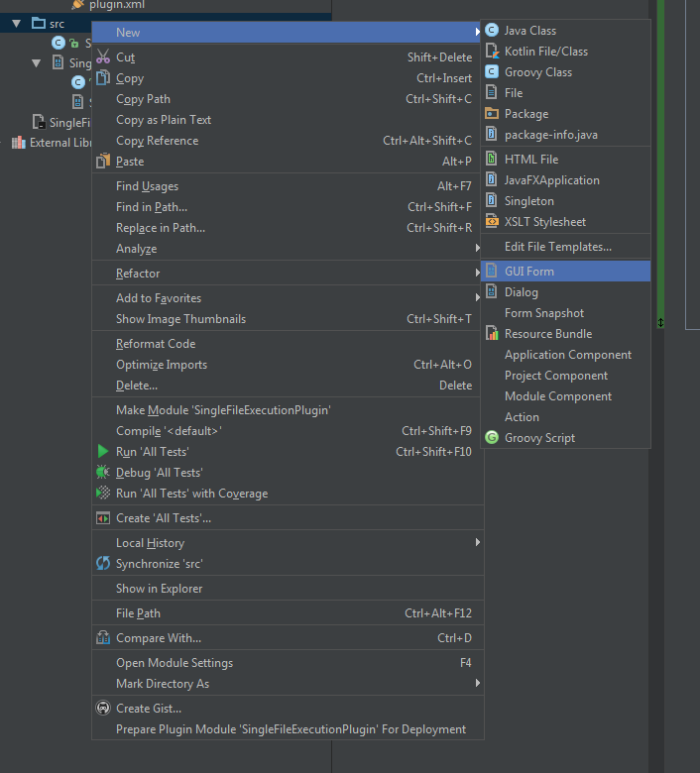
Creating new GUI form or Dialog can be done by right click on src → New → GUI Form or Dialog. Detail explanation for each GUI component is done later.
For both components, form file (extension .form) and bound class (extension .java) will be created.

Understanding .form
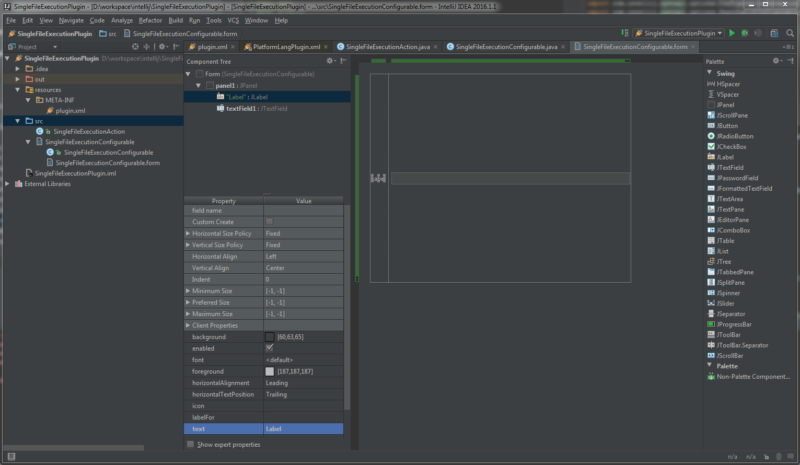
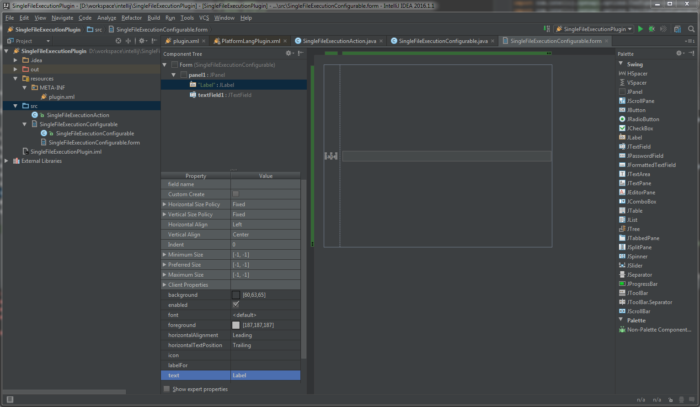
What is the relationship beween automatically generated .form file and its boud .java class? At first it is not obvious that why desigining .form file indeed affects to bound JAVA class.
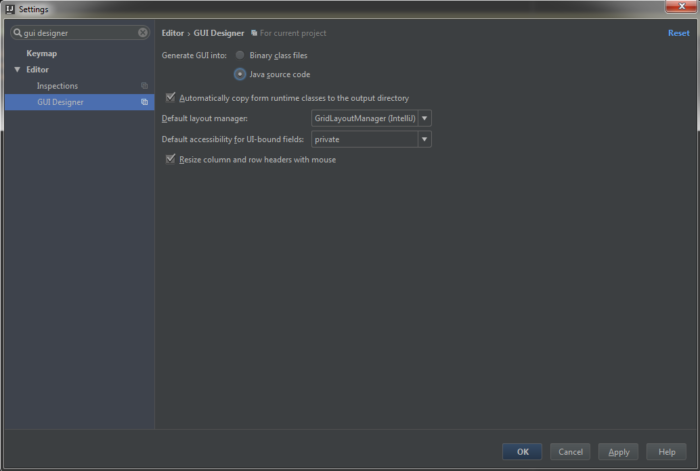
You can understand this relationship more easily by configuring, File → Settings → Editor > GUI Designer → Generate GUI info → tick “Java source code” (“Binary class files” is selected as default).

After this configuration, select Build → Make Project, then you can notice code is automatically generated and inserted to the bound class. Concretely, $$$setupUI$$$() method is automatically generated based on your form design and that’s why we can use UI component instance in bound class.
According to the official doc,
the GUI Designer writes Java source code for the form and its components to the source file of the class to which the form is bound, on compiling, running or debugging. During compilation, two blocks of code are added to the form’s class:
- A private method
$$$setupUI$$$()that contains the GUI initializer code for the bound form and its components. - A call to the
$$$setupUI$$$()method.
Do not change the generated method, or call it from any other code. If you manually modify GUI initializer code, your UI will no longer be in sync with the .form file, and the next compilation will overwrite your changes.
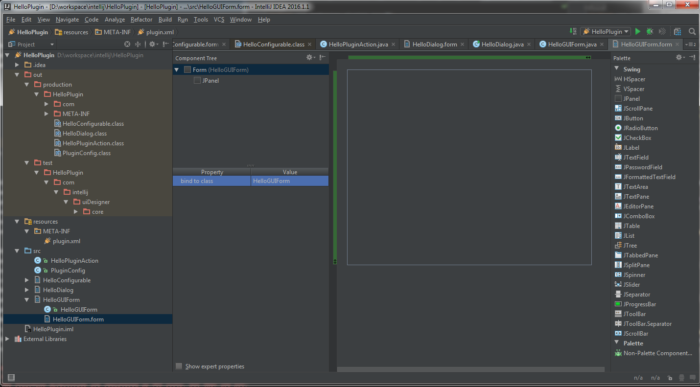
You can also see build class at out/production/.../bound_class_name.class.
Ref
GUI Form
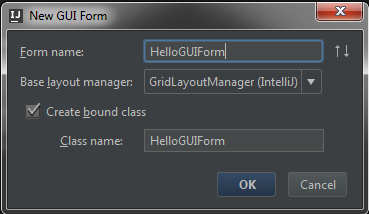
Creating new GUI form can be done by right click on src → New → GUI Form. After putting “Form name”, IntelliJ automatically generates .form file and Java bound class.

Specify Form name.

IntelliJ automatically generate form file and bound class. In this case, HelloGUIForm.form and HelloGUIForm.java will be created.

For the example of usage of GUI Form, please refer “IntelliJ Plugin Development introduction: ApplicationConfigurable, ProjectConfigurable“.
Dialog
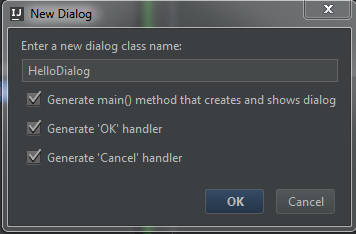
Creating new Dialog can be done by right click on src → New → Dialog. After putting dialog class name, IntelliJ automatically generates .form file and Java bound class.

Let’s do a little bit of hands on to understand how to use. I created a new dialog called HelloDialog here. When you see automatically generated HelloDialog.java class, some code implementation is already done. So you can concentrate on your own UI Development.
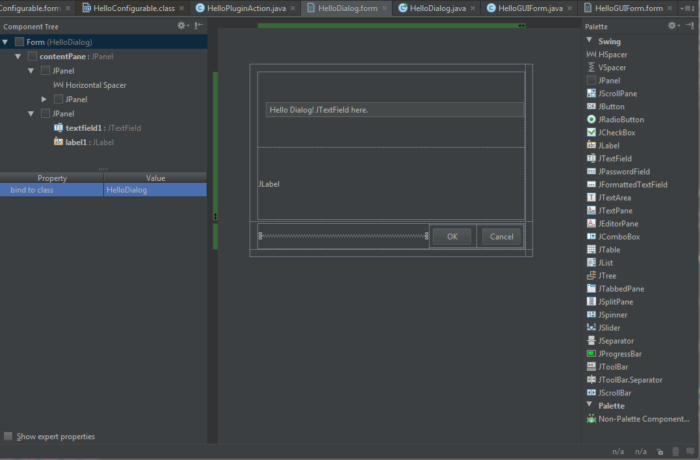
Open HelloDialog.form form file and design it, I added following as you can see below picture
JTextField:It allows user to type text in one line (useJTextAreafor multiple line text edit)JLabel: It shows some text, which cannot be editted.

After modifying form file and if you go back to Java class file, you can see the source code is automatically added/modified so that you can use JTextField instance for example.
Finally, when you want to show this Dialog, just call
HelloDialog.main()
where you want to show this dialog.
Once you run your plugin, you can see dialog pops up like this.

Working example
I uploaded Single File Execution Plugin on github. One may refer this implementation to understand GUI implementation.